08 NGUYÊN TẮC THIẾT KẾ ĐỒ HỌA CƠ BẢN MÀ BẠN NÊN BIẾT
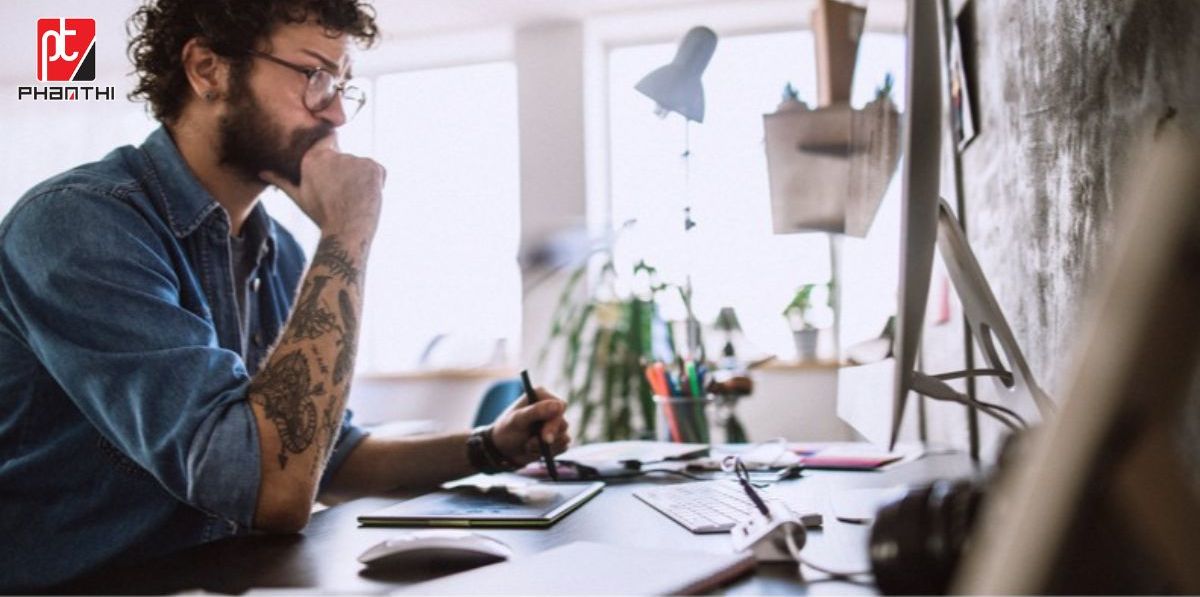
Khi thiết kế đồ họa, điều quan trọng là phải ghi nhớ 08 nguyên tắc thiết kế đồ họa cơ bản này. Nhờ nắm vững chúng, các sáng tác của bạn sẽ nhanh chóng thu hút sự chú ý. Bất kể bạn đăng bài trên mạng xã hội, trang tạp chí hay mục quảng cáo.
Sau đây, các bạn hãy cùng Phan Thị Store tìm hiểu 08 nguyên tắc thiết kế đồ họa cơ bản nhé!
08 nguyên tắc thiết kế đồ họa cơ bản
1. Căn chỉnh
Cần bảo đảm căn chỉnh các thành phần thiết kế. Nó tạo trật tự, bảo đảm không có gì xuất hiện như thể được sắp đặt ngẫu nhiên. Bạn có thể căn chỉnh các thành phần thiết kế dọc theo phía trên, phía dưới, hai bên, hoặc chính giữa. Mục đích chính là bảo đảm chúng trông như thể có liên quan đến nhau. Điều này không có nghĩa nhóm các khía cạnh giống nhau lại với nhau. Mà là hình ảnh, hộp văn bản, hình dạng có đường nét tương đồng, dễ hiểu với người xem. Mọi phần mềm đều có công cụ cho biết khi nào các thành phần được căn chỉnh ngay ngắn. Do đó, bạn không cần phải đoán mò.
2. Phân cấp
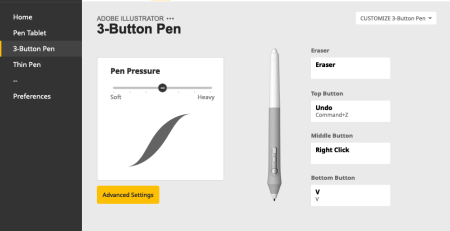
Phân cấp có nghĩa là đặt thông điệp quan trọng nhất của thiết kế lên đầu. Trước tiên, điều đó có nghĩa là biết chính xác thông điệp đó là gì trước khi bạn mở phần mềm thiết kế. Cầm bảng vẽ và bút stylus lên, rồi bắt đầu làm việc. Muốn thông điệp quan trọng hiển thị nổi bật trên trang, bạn chỉ cần đặt nó lên đầu. Sử dụng chữ in đậm hoặc đóng khung để thu hút sự chú ý của người xem. Xong xuôi, bạn tạo thông điệp khác xung quanh. Từ kêu gọi hành động đến để lại địa chỉ và thông tin liên hệ cho một sự kiện.
3. Tương phản
Nếu muốn thiết kế trở nên sắc nét, bạn nên đặt độ tương phản lên ưu tiên hàng đầu. Điều này có nghĩa sử dụng màu sắc đối lập để tạo văn bản bắt mắt người xem. Tạo độ dày mảnh khác nhau cho các thành phần thiết kế. Hoặc đơn giản tạo hình lớn nhỏ để khiến người ngồi trên phương tiện công cộng phải nhổm dậy nhìn. Thử nghiệm với nhiều màu sắc, font chữ, cỡ chữ khác nhau để xem cái nào phù hợp nhất. Độ tương phản là cách tuyệt vời để thể hiện sự sáng tạo trong phạm vi của các nguyên tắc thiết kế đồ họa cơ bản.
4. Tính lặp lại
Tính lặp lại cho phép bạn tạo sự nhất quán. Mang đến diện mạo dễ nhận ra cho thiết kế thương hiệu, khách hàng, hoặc thậm chí chính bạn. Điều này có nghĩa là sử dụng cùng một font chữ, cỡ chữ trong suốt quá trình thiết kế. Hoặc dùng các mẫu màu để tìm ra sắc thái yêu thích, có thể áp dụng cho tất cả. Từ background đến văn bản, đường viền, và khung. Ngoài ra, tính lặp lại còn giúp làm cho thông điệp trở nên rõ ràng, dễ hiểu. Khiến người tiêu dùng và người xem không còn nghi ngờ gì về những gì bạn đang bán hoặc giới thiệu.
5. Sự gần gũi
Gần gũi không chỉ có nghĩa là đặt mọi thành phần thiết kế chính cạnh nhau. Mặc dù đó là một cách tiếp cận, bởi nó khiến tác phẩm trông bắt mắt và được sắp xếp hợp lý, song nó cũng có nghĩa là sử dụng cùng một kiểu chữ cho các thành phần thiết kế liên quan. Miễn là người xem biết được thành phần nào trong tác phẩm của bạn có liên quan đến nhau, thì bạn vẫn đang áp dụng hiệu quả nguyên tắc thiết kế đồ họa cơ bản này. Điều này mang lại lợi thế cho thiết kế, đặc biệt quan trọng khi bạn muốn bán sản phẩm.
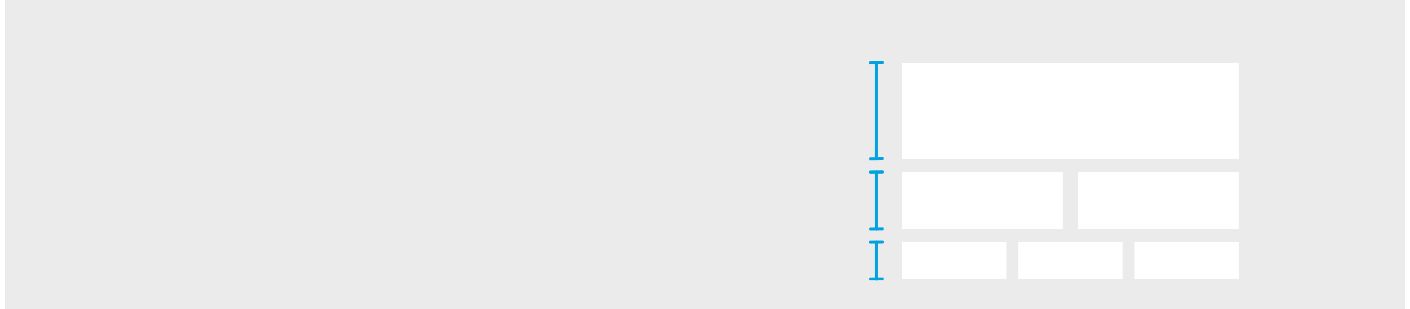
6. Cân bằng
Có nhiều cách để tạo sự cân bằng cho một thiết kế. Bạn có thể thực hiện bằng phương pháp đối xứng. Bảo đảm các thành phần văn bản, hình ảnh, khung được phản chiếu chính xác ở cả hai bên. Phương pháp bất đối xứng cũng hiệu quả không kém. Nó bảo đảm màu sắc cân bằng với nhau. Hoặc font chữ trong hộp văn bản có kích thước gấp đôi hộp văn bản kia. Mục đích là để tạo sự ổn định và gắn kết hài hòa cho thiết kế. Nghĩa là không cần sắp xếp ngẫu nhiên các thành phần cần làm nổi bật.
7. Màu sắc
Bạn cần học các nguyên lý cơ bản về màu sắc trước khi bắt đầu thiết kế. Qua tìm hiểu lý thuyết màu sắc, bạn biết rằng màu đỏ tượng trưng cho sự tức giận. Màu xanh lam được sử dụng để tạo hiệu ứng xoa dịu. Cách khởi đầu tốt nhất là lấy màu từ hình ảnh để sử dụng cho văn bản. Phần mềm thiết kế sẽ giúp bạn thực hiện việc này một cách dễ dàng. Bên cạnh đó, nhiều công cụ còn gợi ý nên kết hợp màu nào với màu nào. Làm theo nguyên tắc thiết kế đồ họa cơ bản này. Tác phẩm của bạn sẽ dễ dàng thu hút sự chú ý của người xem.
8. Không gian
Nghe có vẻ vô lý, nhưng không gian bạn để trống cũng quan trọng như không gian bạn lấp đầy. Bằng cách không đưa văn bản, khung, hoặc hình ảnh nổi bật vào thiết kế, bạn chuyển hướng sự chú ý của người xem vào thông điệp chính. Trong thiết kế web, điều này thường đồng nghĩa với việc đặt hộp văn bản và hình ảnh ở góc trái trên. Nơi thường hút mắt người xem trên màn hình máy tính. Trên tạp chí, các khoảng trắng mang lại vẻ tinh tế, thoáng đãng cho trang tạp chí.
Thiết kế tốt hơn với Wacom Intuos Pro
Thiết kế tốt đến từ bảng vẽ tốt. Wacom Intuos Pro mang đến cho bạn trải nghiệm vẽ tự nhiên hơn bao giờ hết. Bút Wacom Pro Pen 2 siêu nhạy đi kèm với bảng vẽ giúp bạn vận dụng vào thực tế những nguyên tắc thiết kế đồ họa cơ bản mà mình đã học được.
Nguồn: wacom
Tham khảo một số bảng vẽ Wacom Intuos Pro tại Phan Thị Store
 |
 |
 |
| Bảng Vẽ Điện Tử Wacom Intuos Pro Large | Bảng Vẽ Điện Tử Wacom Intuos Pro Medium | Bảng Vẽ Điện Tử Wacom Intuos Pro Small |